
- #Photoshop 2013 cutout how to
- #Photoshop 2013 cutout plus
OP never came back, so hopefully something we said helped him get the results he needed. Works for me - but we all know, there are multiple ways to do any function in PSE. Lift your spirits with funny jokes, trending memes, entertaining gifs, inspiring stories, viral videos.
In almost all cases using Photoshop filters or third party plugins alone won’t turn a photograph into a digital painting. See here step-by-step tutorial on cut out photo and merge it on another background photo. Discover the magic of the internet at Imgur, a community powered entertainment destination. Using Photoshop Cutout & Poster Edges Filters to Convert a Photo to an Illustration by Gord Grisenthwaite After finessing my selection, I delete the solid color layer and save my selection as a png. Cut out photos online without using photoshop. Although, anything can denote transparency because we can change the color spectrum, having the checkerboard makes the transparency stand out as transparency like no solid color will.Īs for saving a selection with a different color in order to see whether the selection is well done - I approach it another way - I put my selection on it's own layer, shut off the original layer - then, I put a solid color under my selection so I can continue to work on finessing the selection against a solid background with contrasting color. My point is - the reason most people have accepted it as "standard" is because it makes the most sense. This is not always true though most people have accepted it as standard. I did it to contradict whoever said that "the gray and white checkerboard denotes transparency". After it's saved as a png, you can use it whenever you wish. There are many ways to do the same thing in PSE - I prefer control j to put the selection on it's own layer - turning off the original layer - then saving the item as a png. If it's transparent around the edges, you can move it around on your website, without worrying about the solid white block around it.īut try it both ways - as a png and as a jpg - and put it on your website. I would create a white background and place the png on it. The key information here is - you need to save your selected item as a png - to preserve transparency around the object.Įven though you seem to want to put this item on a white background, I wouldn't save it as a jpg so you can get that white background. The checkerboard will not be there - it's not really there - it's only a way of denoting transparency around your object. 
When you save your part of your image - with it's checkerboard - as a png - you will be able to place that item on any background you wish.

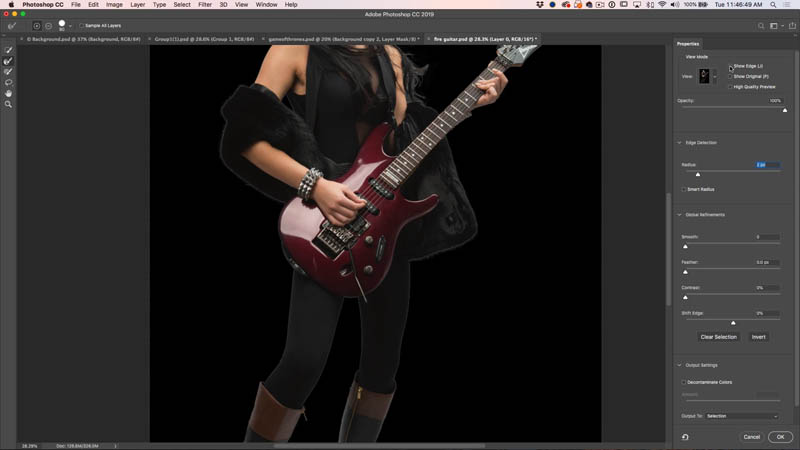
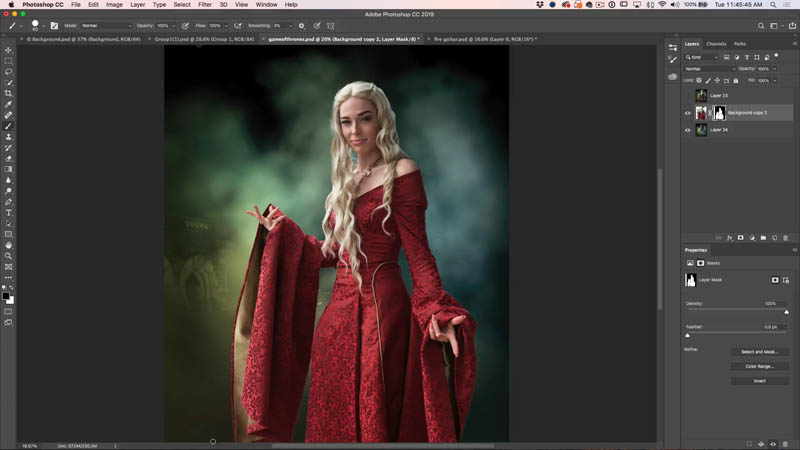
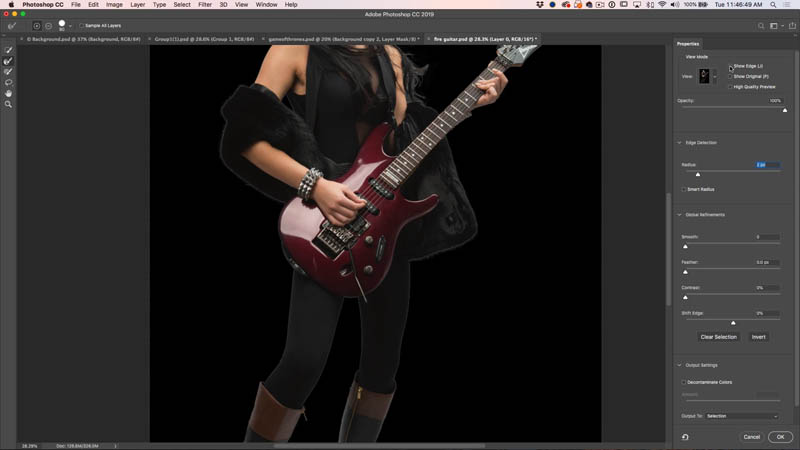
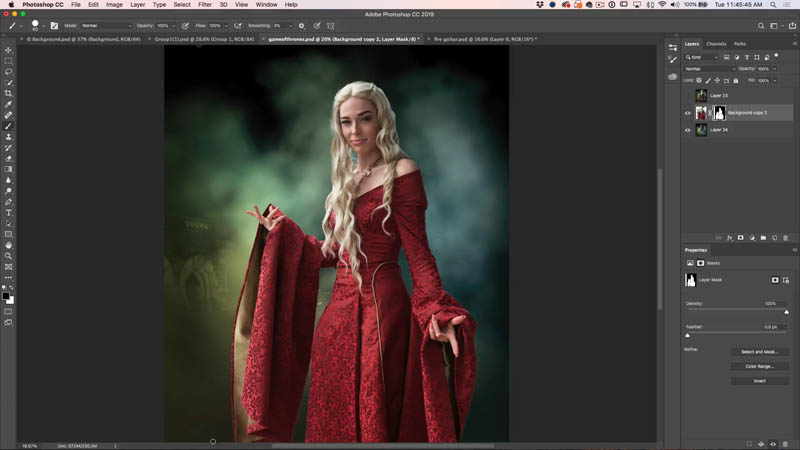
Click on the mask again to turn it back on and those hairs will now have become more visible.As already stated - the gray and white checkerboard denotes transparency. Take a small white brush and carefully brush over any hair strands you want to restore. However, if you Shift- click on the Layer Mask you can temporarily disable it (you'll see a red cross), revealing the original image. ensal 2013 - Skalgubbar - Cut out people by Teodor J. It can be a real challenge to restore a subject's hidden hairs when painting on a mask. doctor cutout Model Pictures, Ark, Photoshop, People, Hospital Architecture, Drawing Poses. This will reveal the fringe-free hairs from the 'Background copy 2' layer. Spray a black brush tip around the hair's outline to hide it.
#Photoshop 2013 cutout how to
In this post, you’ll find everything from How to Create an. This week we have compiled an amazing set of tutorials focusing on photo manipulation. Well, here’s how: Start by opening an image that you want to use and convert the background layer to a regular layer by double clicking the background layer in the layers palette and click Enter.

Here at Designrfix, we are always in search of great Photoshop tutorials from around the web. With Valentine’s Day coming up shortly you might be wondering how you create heart shape images in Photoshop. There are 14 brushes/cutouts in this set.
#Photoshop 2013 cutout plus
Click on the original 'Background copy' layer's mask. 135 Fantastic Photo Manipulation Tutorials For Adobe Photoshop. Tonight I have these heart brushes for you plus the cutouts of course. This will keep the dark hair visible while causing lighter background pixels to vanish. Drag the 'Background copy' layer onto the Create new layer icon to duplicate it, and change the 'Background copy 2' layer's Blending Mode to Darken.







 0 kommentar(er)
0 kommentar(er)
